
新入荷
再入荷
Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ
 タイムセール
タイムセール
終了まで
00
00
00
999円以上お買上げで送料無料(※)
999円以上お買上げで代引き手数料無料
999円以上お買上げで代引き手数料無料
通販と店舗では販売価格や税表示が異なる場合がございます。また店頭ではすでに品切れの場合もございます。予めご了承ください。
商品詳細情報
| 管理番号 |
新品 :2684783565
中古 :2684783565-1 |
メーカー | 22c1d56 | 発売日 | 2025-06-19 03:16 | 定価 | 6000円 | ||
|---|---|---|---|---|---|---|---|---|---|
| カテゴリ | |||||||||
Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ
![Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ](https://bnn.co.jp/cdn/shop/products/9784802510974.jpg) Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ,
Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ,![Generative Design with p5.js - [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | Benedikt Gross, Hartmut Bohnacker, Julia Laub, 深津貴之, 国分宏樹, Claudius Lazzeroni, Benedikt Gross(編著), Hartmut Bohnacker(編著), Julia Laub Generative Design with p5.js - [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | Benedikt Gross, Hartmut Bohnacker, Julia Laub, 深津貴之, 国分宏樹, Claudius Lazzeroni, Benedikt Gross(編著), Hartmut Bohnacker(編著), Julia Laub](https://m.media-amazon.com/images/I/51m7zcdhX9L._BO30,255,255,255_UF900,850_SR1910,1000,0,C_ZA13,500,900,420,420,AmazonEmber,50,4,0,0_PIRIOTHREEANDHALF-medium,BottomLeft,30,-20_QL100_.jpg) Generative Design with p5.js - [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | Benedikt Gross, Hartmut Bohnacker, Julia Laub, 深津貴之, 国分宏樹, Claudius Lazzeroni, Benedikt Gross(編著), Hartmut Bohnacker(編著), Julia Laub ,
Generative Design with p5.js - [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | Benedikt Gross, Hartmut Bohnacker, Julia Laub, 深津貴之, 国分宏樹, Claudius Lazzeroni, Benedikt Gross(編著), Hartmut Bohnacker(編著), Julia Laub , Generative Design with p5.js (p5.js版ジェネラティブデザイン) – Things Gallery,
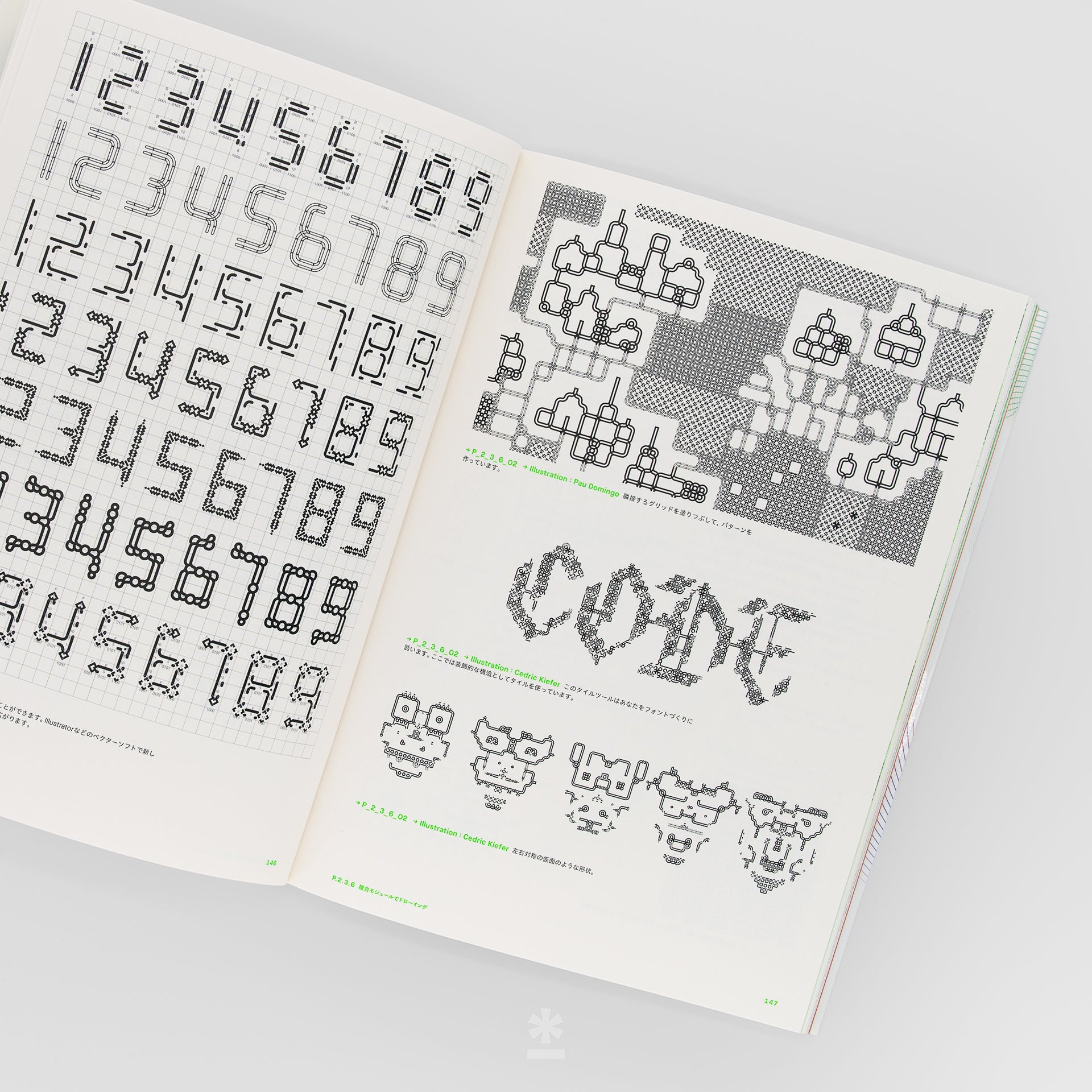
Generative Design with p5.js (p5.js版ジェネラティブデザイン) – Things Gallery,![Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ](https://bnn.co.jp/cdn/shop/products/9784802510974.IN04.jpg) Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ,
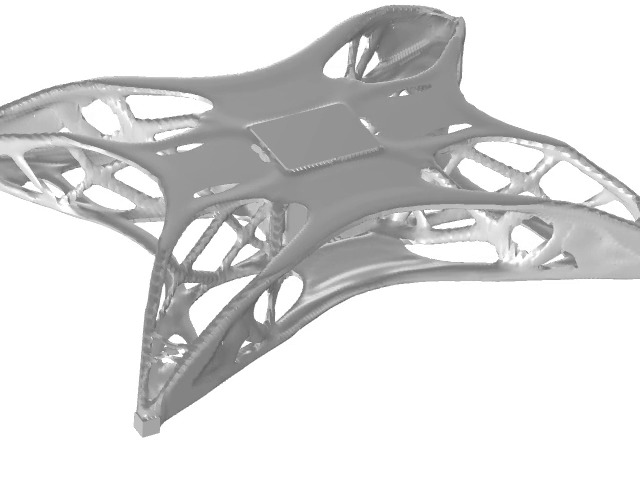
Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ, Animation_drone_topology_optimization,
Animation_drone_topology_optimization,



![Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング | 株式会社ビー・エヌ・エヌ](https://www.suruga-ya.jp/database/images/no_photo.jpg)























